

Most tiles consist of these functionalities: Doing it this way will avoid having to refresh the page and in turn, avoid flashing screens. High level overviewĪfter the browser displays the dashboard for the first time we'll never refresh the page again. When a team member sets that status in Slack we'll display a nice little tent emoji. When not working in the office for a day we have the habit of setting our status in Slack to "Working from home". In normal times team members also regularly work from home. With the ongoing Corona pandemic our team works 100% remotely. The team member tile will also display a little crown when it's someone's birthday? We leverage the API of last.fm to get this info. The avatar will be replaced by the artwork of the album. The dashboard displays the current track for each team member on his team member tile.

To help everyone to stay "in the zone" we bought the entire team Bose QuietComfort headphones. The bike tile shows how many bikes there are available in the nearest bike points near our office. In our home city, Antwerp, there is a shared biking system called Velo.and some weather conditions, retrieved from the Open Weather Map API. A team calendar that pulls in events from a Google Calendar.This data is coming from the GitHub and the Packagist API Some statistics of our numerous public repositories on GitHub.Those tasks are fetched from a few markdown files in a private repo on GitHub. Each tile displays the tasks for that member for the current week. There's a dedicated tile for each member of our team.A Twitter tile that shows all mentions of quotes of Under the hood this is powered by our Twitter Labs package.The configured dashboard from the above screenshot has the following tiles: Let's take a closer look at what the dashboard is displaying. Instead of one big Laravel app, the dashboard no consist of a core package and a collection a tile packages. Using Livewire has some drawbacks, but a big advantage is that packaging up tiles now is much simpler. This year we moved away from WebSocket and Vue in favour of Laravel Livewire. The big hurdle to take was that the stack is kinda complicated: in order to create a tile we'd need PHP classes to fetch data, create events, and have Vue component to display stuff.

In the back of my mind I always had the plan to make the core dashboard and individual tiles available as packages. The dashboard always made as a complete Laravel app. It gained some more tiles, support for Laravel Echo was added. When support for Dashing had officially stopped in 2016, I thought it was a good time to completely rebuild the dashboard using Laravel and Vue.Įvery year, my team I iterated further on the dashboard. Then Composer and Laravel happened and we decided to stick with PHP (and given the current state of PHP ecosystem we don't regret that choice at all). The idea was that by playing with Dashing we would get some experience with the language. There wasn't much momentum in the PHP world and we were toying with the idea of switching over to Ruby. When I first built our dashboard, a few years ago, we were at a crossroads with our company. The framework was created by the folks at Shopify and uses Ruby under the hood. Before our current Laravel-based one we used Dashing, a framework to quickly build dashboards. We've had a dashboard at Spatie for quite some time now. In this blogpost I'd like to walk you through both the dashboard and the package. It will allow you to built a similar dashboard in no time.

This dashboard is built using our laravel-dashboard package. This dashboard displays the tasks our team should be working on, important events in the near future, which tasks each of our team members should be working on, what music they are listening to, and so on.
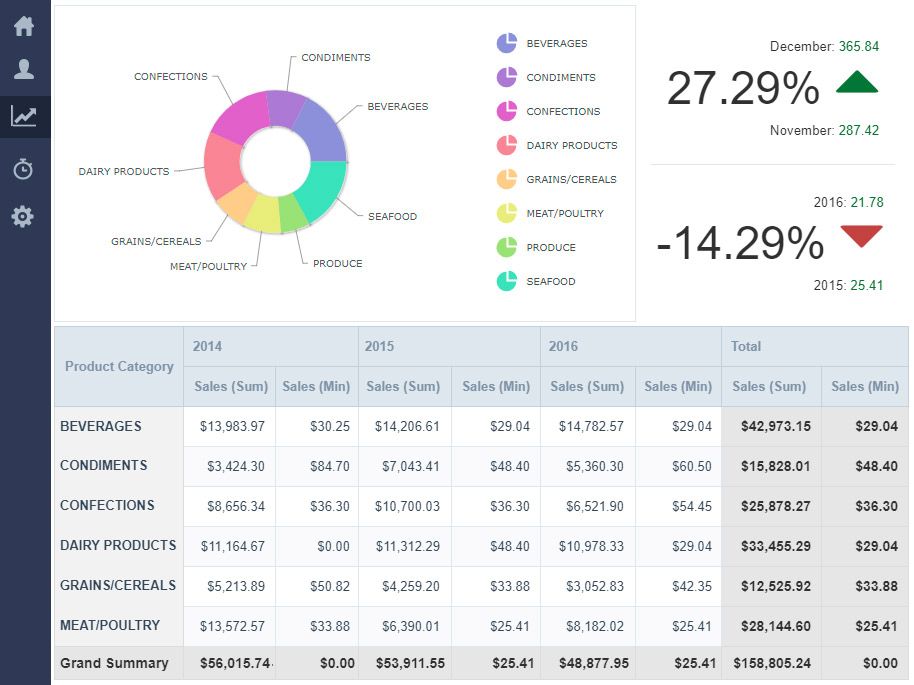
SCRIPTCASE CHART VALUE NO DECIMAL TV
At Spatie we have a TV screen against the wall that displays a dashboard.


 0 kommentar(er)
0 kommentar(er)
